Web technologies program
Practical project
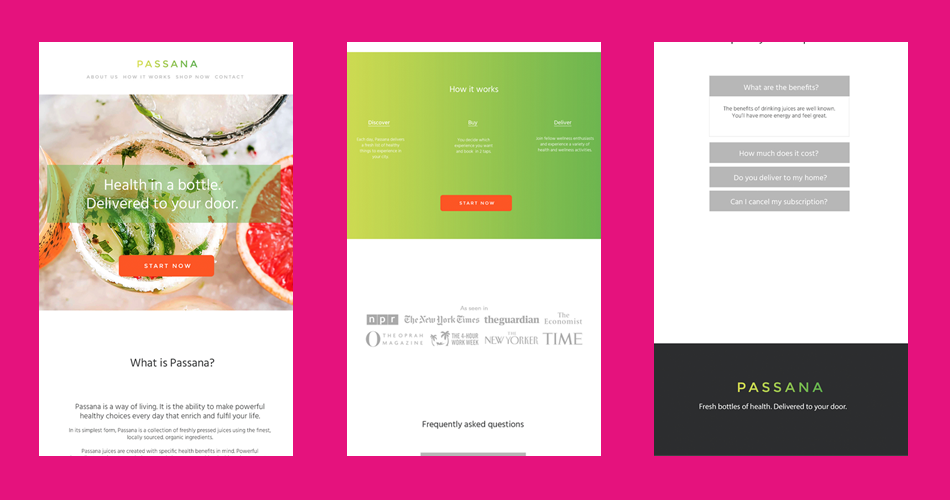
In this practical project, you’ll pull together all 3 of the front end technologies you’ve learned about so far by combining them together in 1 single landing page. The landing page you’ll build combines HTML, CSS and javascript to create a truly interactive, modern web page.
Project

In this session we’ll talk you through the final design we’re trying to create. Understand what each of the files does and get your HTML and CSS structures set up before you start applying styles and interactivity through javascript.
Get practical experience of CSS for both styling and positioning elements on a page in this marathon session. You’ll learn how to set up Google Fonts, how to set up global styles and why creating re-usable helper classes is so helpful. Give yourself a few hours to complete this.
Javascript adds interactive elements for the page. In this exercise, the interactive element we’ll be adding is the interactive FAQs toggle / accordion at the bottom of the page. We’ll be using the popular javascript library called jQuery to add this functionality.
